HTML Presentations Made Easy
Created by Hakim El Hattab / @hakimel
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory.

Vertical Slides
Slides can be nested inside of other slides, try pressing down .

Basement Level 1
Press down or up to navigate.
Basement Level 2
Basement level 3.
That's it, time to go back up.

Point of View
Press ESC to enter the slide overview. Hold down alt and click on any element to zoom in on it using zoom.js . Alt + click anywhere to zoom back out.
If you don't like writing slides in HTML you can use the online editor rvl.io .
Works in Mobile Safari
Try it out! You can swipe through the slides and pinch your way to the overview.
Marvelous Unordered List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Transition Styles
You can select from different transitions, like: Cube - Page - Concave - Zoom - Linear - None - Default
Reveal.js comes with a few themes built in: Sky - Beige - Simple - Serif - Night - Default
* Theme demos are loaded after the presentation which leads to flicker. In production you should load your theme in the <head> using a <link> .
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the background.
Custom Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Clever Quotes
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.
Pretty Code
Courtesy of highlight.js .
Intergalactic Interconnections
You can link between slides internally, like this .
Fragmented Views
Hit the next arrow...
... to step through ...
Fragment Styles
There's a few styles of fragments, like:
highlight-red
highlight-green
highlight-blue
Spectacular image!
Export to pdf.
Presentations can be exported to PDF , below is an example that's been uploaded to SlideShare.
Take a Moment
Press b or period on your keyboard to enter the 'paused' mode. This mode is helpful when you want to take disctracting slides off the screen during a presentation.
Stellar Links
- Source code on GitHub
- Leave feedback on my site
- Follow me on Twitter
reveal.js and rvl.io are entirely free but if you'd like to support the projects you can donate below. Donations will go towards hosting and domain costs.
BY Hakim El Hattab / hakim.se
Create PowerPoint presentations with JavaScript
The most popular powerpoint+js library on npm with 1,800 stars on github, works everywhere.
- Every modern desktop and mobile browser is supported
- Integrates with Node, Angular, React, and Electron
- Compatible with Microsoft PowerPoint, Apple Keynote, and many others
Full Featured
- All major objects are available (charts, shapes, tables, etc.)
- Master Slide support for academic/corporate branding
- Animated gifs, SVG images, YouTube videos, RTL text, and Asian fonts
Simple And Powerful
- The absolute easiest PowerPoint library to use
- Learn as you code using the built-in typescript definitions
- Tons of sample code comes included (75+ slides of demos)
Export Your Way
- Exports files direct to client browsers with proper MIME-type
- Other export formats available: base64, blob, stream, etc.
- Presentation compression options and more

Build and Publish a Presentation with RevealJS and Github

If you've ever given a presentation at a conference, meetup, or even a lunch and learn for your colleagues at work, you probably needed some slides to go along with your talk. The standard tools to make these are Microsoft PowerPoint, Apple Keynote, or Google Slides. These will get the job done, with PowerPoint and Keynote being more feature rich than the free Google Slides.
However, if you're a web developer, there is another option. RevealJS is a JavaScript framework that allows you to leverage your HTML, CSS, and JavaScript skills to build beautiful and polished presentations. Some benefits this has over the standard software packages include being able to use version control (since the presentation is just html, css, and js files rather than a proprietary binary format), collaborate with others, and the sheer joy of using your favorite web technologies and text editor.
This post will walk you through how to get started with RevealJS, build a simple presentation, and publish it to Github Pages so you can share it with the world. If you want a quick "reveal" so to speak, here is the sample presentation we're going to be building and the source .
Getting Started
The build tooling for RevealJS uses Node.js so make sure you have that installed. I like to be on the latest LTS version.
Start by cloning the RevealJS repo from Github, installing the dependencies, then run the dev server:
At this point, you should be able to navigate to http://0.0.0.0:8000 and view the simple presentation that comes with the repo. Use the left/right arrow keys to navigate back and forth, or click on the caret icons displayed on the bottom of the slide. As you navigate the slides, notice the url changes, eg: http://0.0.0.0:8000/#/1 and a blue progress bar animates across the bottom of the page. All these features are configurable as we'll learn later.
Now we're ready to start building the presentation.
Open the demo-presentation project (or whatever you called it in the Getting Started step earlier) in your editor of choice. I'll be using VS Code.
Open the file index.html - this is where you'll be making the majority of changes. The entire presentation is contained in a div with a class of slides , which is contained in another div with a class of reveal . Each <section>content...</section> element denotes a slide.
Right now it looks as follows:
Delete the two <section> elements that came with the repo, and replace them with some content as shown below:
As soon as you save the changes, the presentation should refresh in the browser. The auto-refresh feature is provided by the development server that comes with the project. At this point, there are still two slides but the content has changed. Notice the default styles that get applied for <h1> , <h2> , and <p> elements. Don't worry if you don't exactly like these styles, everything's customizable.
Also notice how everything is centered and pleasing to look at. Try resizing the browser window or use Device Mode in Chrome devtools. Mobile/responsive design is already built into the presentation styles, nice!
Vertical Slides
Generally a presentation progresses linearly from left to right across each slide. But sometimes, the content needs to go off on a tangent, say to explain some point in more detail before moving on with the rest of the presentation. Vertical slides are a great way to organize this type of content. To try this out, nest a <section> element inside another element like this:
Save the changes, then navigate to the third slide in the presentation. Notice there's now a down caret in addition to the left pointing caret. Click it (or press the down arrow), the slides will now start to transition according to the nested <section> elements. This only works one level deep, do not try to nest any deeper. At any point the usual left/right key or arrow navigation still works to move to the previous or next slides.
With a lot of vertical slides, it can be useful to jump out and get a bird's eye view of the entire presentation. To do this, press the o key from any slide. It should look something like this:
Press the esc key to return to regular slide mode.
To add images to the presentation, make an images directory in the project root and place any image(s) you'd like in this directory. Then simply use the standard html <img> tag to display the image centered in the slide, don't forget the alt tag:
Note: The framework is not opinionated about where the images are placed so feel free to name this directory anything you like or even to place the images in project root if there's not too many of them.
Of course you can also simply link to an image from the internet, for example:
Full Screen Background
By default, all the slide content is contained within a portion of the screen to fit any display and scale. But if you want to break outside of this container to use up the entire background, this can be done with the data-background attribute on any <section> element.
For example, to have an animated gif take up the entire slide:
Animate in Visibility
Fragments are used to animate content in a slide, one element at a time. This is useful when you don't want all the content to show up at once. A classic example is a bullet point list where you want to talk to each point one at a time. To add visibility animation to any element, simply add class="fragment" .
For example:
Use the left/right arrow keys to have the elements animate in, or click on the caret icon at the bottom of the presentation.
By default, fragments will animate in the same order that they appear in the DOM. The order can be controlled by adding data-fragment-index to any element that has a class="fragment" . For example, to display a list in reverse order:
The default animation is for elements to fade in. But there are a number of other animations available such as fade up, down, left, right, changing color etc. To use these other effects, add the appropriate class to the fragment. For example:
The RevealJS docs list all the possible fragment animation classes .
The framework comes with a lot of built in styles for headers, paragraphs, lists etc. It's possible to customize any of these by adding the data-state attribute to any <section> element.
The data-state attribute causes the value, in this example my-style to be added as a class on the <body> element. This allows for overriding of the framework styles by using a selector such as .my-style p .
One thing I couldn't find in the docs was where to place custom styles. The quickest way for now is to add a file in the dist dir such as dist/custom.css and then add a link to it in the <head> section of index.html , after all the framework css is loaded:
Now edit custom.css - adding a class for the value in data-state , for example, to make the paragraph text bright pink and pop out:
Speaker Notes
One really helpful feature when giving a talk is the ability to have speaker notes displayed in a separate window from the presentation. RevealJS makes it easy to add these. Add an <aside class="notes"> element anywhere in a <section> element (i.e. slide), then that content will not be displayed in the slide, for example:
From the browser where the presentation is being displayed, press s to reveal the speaker notes in a new browser window. This window also conveniently has a timer, and displays the current and upcoming slide to help keep you on track. It looks something like this:
By now you'll have noticed there's some common styling applied to all the slides such as a black background and blocky white text. These styles come from the black theme stylesheet that is referenced in the head section of index.html :
This can be changed to any of the built-in themes RevealJS comes with, which are listed in the dist/theme directory. To change, simply swap out black.css for any other theme, for example, I like moon theme, which has a dark blue background and thick grey text:
Here's one of the slides from our presentation now with moon theme applied:
It's also possible to create a custom theme .
Slide Transitions
Up until now, we've been dealing with the HTML and CSS. But to further customize the presentation, there's a <script> section at the bottom of index.html where the framework gets initialized. Here you can control many features of how the presentation will behave. For example, by default, the slides transition with a slide animation going from right to left. This can be changed by specifying the transition property of the object passed to the Reveal.initialize function.
For example, to use a convex transition:
Further Customization
Besides slide transitions, many more features of the framework can be controlled through configuration. Just to list a few examples:
Read about all the configuration options in the RevealJS docs.
Publish to Github Pages
It's time to share our presentation with the world. To do this, we'll use Github Pages , which is free static web site hosting provided by Github. In order to do this, we need to create a new git repository with a branch named gh-pages , then create a corresponding repository on Github, and push the project files to this branch.
Start in a terminal at the project root and run the following commands:
Now login to your Github account and create a new repository. At the time of this writing, the new repo menu button is located at the top right of the Github landing page, given that you're logged in:
Make the repository name the same as your project. For example, mine will is demo-presentation . Optionally add a description. Make sure Public option is checked. Leave all the other checkboxes blank because we're going to be pushing up the project files in the next step:
Now, Github will display a page with instructions for how to push your code up, normally you could just copy paste this, but that will create a default main branch. This case is a little different because we want gh-pages branch for static hosting. Run the following replacing yourGithubUserName and your-repo-name :
After the push has completed, go back to Github in your browser and refresh the project page. The code you just pushed should be displayed.
And now, to finally see your presentation published on the web, click on Settings from your repository page:
Then scroll down to the "GitHub Pages" section. It should show something like the following:
Go ahead and click on the "Your site is published at" link. The presentation is now publicly available at that url, which in general will look like https://yourGithubUserName.github.io/your-repo-name/ .
Of course you're not limited to Github Pages for deployment. Since the project is just html, css, and javascript, it can be deployed to any static web site host.
This post has just barely scratched the surface of all the features that RevealJS provides. Checkout the documentation to learn more about it. There's also a rich ecosystem of plugins in case you need some behavior that's not provided by the framework. I hope you'll give this a try next time you're giving a talk and good luck with your presentation!
You may also like...

Find Jira Tickets Faster

Access Chrome Bookmarks with Keyboard

View Localhost on Your Phone
presentations
It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
impress.js may not help you if you have nothing interesting to say ;)
ABOUT THE NAME
impress.js name in courtesy of @skuzniak .
It’s an (un)fortunate coincidence that a Open/LibreOffice presentation tool is called Impress ;)
VERSION HISTORY
0.5.3 ( browse , zip , tar ), bugfix release.
Version 0.5 introduced events including impress:stepenter , but this event was not triggered properly in some specific transition types (for example when only scale was changing between steps). It was caused by the fact that in such cases expected transitionend event was not triggered.
This version fixes this issue. Unfortunately modern transitionend event is no longer used to detect when the transition has finished, but old school (and more reliable) setTimeout is used.
0.5.2 ( browse , zip , tar )
Documentation release.
More descriptive comments added to demo CSS and impress.js source file, so now not only index.html is worth reading ;)
0.5.1 ( browse , zip , tar )
Changes in version 0.5 introduced a bug (#126) that was preventing clicks on links (or any clickable elements) on currently active step. This release fixes this issue.
0.5 ( browse , zip , tar )
- API changed, so that impress() function no longer automatically initialize presentation; new method called init was added to API and it should be used to start the presentation
- event impress:init is triggered on root presentation element ( #impress by default) when presentation is initialized
- new CSS classes were added: impress-disabled is added to body element by the impress.js script and it’s changed to impress-enabled when init() function is called
- events added when step is entered and left - custom impress:stepenter and impress:stepleave events are triggered on step elements and can be handled like any other DOM events (with addEventListener )
- future class appears on steps that were not yet visited
- present class appears on currently visible step - it’s different from active class as present class is added when transition finishes (step is entered)
- past class is added to already visited steps (when the step is left)
- and good news, goto() API method is back! it seems that goto was a future reserved word but isn’t anymore, so we can use this short and pretty name instead of camelCassy stepTo - and yes, that means API changed again…
- you can give it a number of step you want to go to: impress().goto(7)
- or its id: impress().goto("the-best-slide-ever")
- of course DOM element is still acceptable: impress().goto( document.getElementById("overview") )
- and if it’s not enough, goto() also accepts second parameter to define the transition duration in ms, for example impress().goto("make-it-quick", 300) or impress().goto("now", 0)
UPGRADING FROM PREVIOUS VERSIONS
In current version calling impress() doesn’t automatically initialize the presentation. You need to call init() function from the API. So in a place were you called impress() to initialize impress.js simply change this call to impress().init() .
Version 0.4 changed goto API method into stepTo . It turned out that goto is not a reserved word anymore, so it can be used in JavaScript. That’s why version 0.5 brings it back and removes stepTo .
So if you have been using version 0.4 and have any reference to stepTo API method make sure to change it to goto .
0.4.1 ( browse , zip , tar )
Changes is version 0.4 introduced a bug causing JavaScript errors being thrown all over the place in fallback mode. This release fixes this issue.
It also adds a flag impress.supported that can be used in JavaScript to check if impress.js is supported in the browser.
0.4 ( browse , zip , tar )
- configuration options on #impress element: data-perspective (in px, defaults so 1000), data-transition-duration (in ms, defaults to 1000)
- automatic scaling to fit window size, with configuration options: data-width (in px, defaults to 1024), data-height (in px, defaults to 768), max-scale (defaults to 1), min-scale (defaults to 0)
- goto API function was renamed to stepTo because goto is a future reserved work in JavaScript, so please make sure to update your code
- fallback impress-not-supported class is now set on body element instead of #impress element and it’s replaced with impress-supported when browser supports all required features
- classes step-ID used to indicate progress of the presentation are now renamed to impress-on-ID and are set on body element, so please make sure to update your code
- basic validation of configuration options
- couple of typos and bugs fixed
- favicon added ;)
If in your custom JavaScript code you were using goto() function from impress.js API make sure to change it to stepTo() .
If in your CSS you were using classes based on currently active step with step- prefix, such as step-bored (where bored is the id of the step element) make sure to change it to impress-on- prefix (for example impress-on-bored ). Also in previous versions these classes were assigned to #impress element and now they are added to body element, so if your CSS code depends on this, it also should be updated.
Same happened to impress-not-supported class name - it was moved from #impress element to body , so update your CSS if it’s needed.
NOTE ON BLACKBERRY PLAYBOOK
Changes and fixes added in this version have broken the experience on Blackberry Playbook with OS in version 1.0. It happened due to a bug in the Playbook browser in this version. Fortunately in version 2.0 of Playbook OS this bug was fixed and impress.js works fine.
So currently impress.js work only on Blackberry Playbook with latest OS. Fortunately, it seems that most of the users [are quite quick with updating their devices] (http://twitter.com/brcewane/status/178230406196379648)
0.3 ( browse , zip , tar )
- minor CSS 3D fixes
- basic API to control the presentation flow from JavaScript
- touch event support
- basic support for iPad (iOS 5 and iOS 4 with polyfills) and Blackberry Playbook
Because API was introduced the way impress.js script is initialized was changed a bit. You not only has to include impress.js script file, but also call impress() function.
See the source of index.html for example and more details.
0.2 ( browse , zip , tar )
- tutorial/documentation added to index.html source file
- being even more strict with strict mode
- code clean-up
- couple of small bug-fixes
0.1 ( browse , zip , tar )
First release.
Contains basic functionality for step placement and transitions between them with simple fallback for non-supporting browsers.
HOW TO USE IT
Use the source , Luke ;)
If you have no idea what I mean by that, or you just clicked that link above and got very confused by all these strange characters that got displayed on your screen, it’s a sign, that impress.js is not for you.
Fortunately there are some guys on GitHub that got quite excited with the idea of building editing tool for impress.js. Let’s hope they will manage to do it.
EXAMPLES AND DEMOS
Official demo.
impress.js demo by @bartaz
Other examples
More examples and demos can be found on Examples and demos wiki page .
Feel free to add your own example presentations (or websites) there.
WANT TO CONTRIBUTE?
If you’ve found a bug or have a great idea for new feature let me know by [adding your suggestion] (http://github.com/bartaz/impress.js/issues/new) to issues list .
If you have fixed a bug or implemented a feature that you’d like to share, send your pull request against [dev branch] (http://github.com/bartaz/impress.js/tree/dev). But remember that I only accept code that fits my vision of impress.js and my coding standards - so make sure you are open for discussion :)
BROWSER SUPPORT
Currently impress.js works fine in latest Chrome/Chromium browser, Safari 5.1 and Firefox 10. With addition of some HTML5 polyfills (see below for details) it should work in Internet Explorer 10 (currently available as Developers Preview). It doesn’t work in Opera, as it doesn’t support CSS 3D transforms.
As a presentation tool it was not developed with mobile browsers in mind, but some tablets are good enough to run it, so it should work quite well on iPad (iOS 5, or iOS 4 with HTML5 polyfills) and Blackberry Playbook.
Still interested? Read more…
Additionally for the animations to run smoothly it’s required to have hardware acceleration support in your browser. This depends on the browser, your operating system and even kind of graphic hardware you have in your machine.
For browsers not supporting CSS3 3D transforms impress.js adds impress-not-supported class on #impress element, so fallback styles can be applied to make all the content accessible.
Even more explanation and technical stuff
Let’s put this straight – wide browser support was (and is) not on top of my priority list for impress.js. It’s built on top of fresh technologies that just start to appear in the browsers and I’d like to rather look forward and develop for the future than being slowed down by the past.
But it’s not “hard-coded” for any particular browser or engine. If any browser in future will support features required to run impress.js, it will just begin to work there without changes in the code.
From technical point of view all the positioning of presentation elements in 3D requires CSS 3D transforms support. Transitions between presentation steps are based on CSS transitions. So these two features are required by impress.js to display presentation correctly.
Unfortunately the support for CSS 3D transforms and transitions is not enough for animations to run smoothly. If the browser doesn’t support hardware acceleration or the graphic card is not good enough the transitions will be laggy.
Additionally the code of impress.js relies on APIs proposed in HTML5 specification, including classList and dataset APIs. If they are not available in the browser, impress.js will not work.
Fortunately, as these are JavaScript APIs there are polyfill libraries that patch older browsers with these APIs.
For example IE10 is said to support CSS 3D transforms and transitions, but it doesn’t have classList not dataset APIs implemented at the moment. So including polyfill libraries should help IE10 with running impress.js.
And few more details about mobile support
Mobile browsers are currently not supported. Even Android browsers that support CSS 3D transforms are forced into fallback view at this point.
Fortunately some tablets seem to have good enough hardware support and browsers to handle it. Currently impress.js presentations should work on iPad and Blackberry Playbook.
In theory iPhone should also be able to run it (as it runs the same software as iPad), but I haven’t found a good way to handle it’s small screen.
Also note that iOS supports classList and dataset APIs starting with version 5, so iOS 4.X and older requires polyfills to work.
Copyright 2011-2012 Bartek Szopka
Released under the MIT and GPL Licenses.
40423222 學員
The html presentation framework.
Created by Hakim El Hattab / @hakimel
Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.

Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at http://slides.com .
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js . Alt + click anywhere to zoom back out.
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-up (also down, left and right!)
current-visible
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
reveal.js comes with a few themes built in: Black (default) - White - League - Sky - Beige - Simple Serif - Blood - Night - Moon - Solarized
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: “The nice thing about standards is that there are so many to choose from” and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Presenting Code
reveal.js includes a powerful set of features aimed at presenting syntax highlighted code — powered by highlight.js . This functionality lives in the highlight plugin and is included in our default presentation boilerplate.
Below is an example with clojure code that will be syntax highlighted. When the data-trim attribute is present, surrounding whitespace within the <code> is automatically removed.
HTML will be escaped by default. To avoid this, add data-noescape to the <code> element.
Make sure that a syntax highlight theme is included in your document. We include Monokai by default, which is distributed with the reveal.js repo at plugin/highlight/monokai.css . A full list of available themes can be found at https://highlightjs.org/demo/ .
Line Numbers & Highlights
You can enable line numbers by adding data-line-numbers to your <code> tags. If you want to highlight specific lines you can provide a comma separated list of line numbers using the same attribute. For example, in the following example lines 3 and 8-10 are highlighted:
Line Number Offset 4.2.0
You can offset the line number if you want to showcase a excerpt of a longer set of code. In the example below, we set data-ln-start-from="7" to make the line numbers start from 7.
Step-by-step Highlights
You can step through multiple code highlights on the same code block. Delimit each of your highlight steps with the | character. For example data-line-numbers="1|2-3|4,6-10" will produce three steps. It will start by highlighting line 1, next step is lines 2-3, and finally line 4 and 6 through 10.
HTML Entities 4.1.0
Content added inside of a <code> block is parsed as HTML by the web browser. If you have HTML characters (<>) in your code you will need to escape them ($lt; $gt;).
To avoid having to escape these characters manually, you can wrap your code in <script type="text/template"> and we'll handle it for you.
The highlight.js API & beforeHighlight 4.2.0
If you want to interact with highlight.js before your code is highlighted you can use the beforeHighlight callback. For example, this can be useful if you want to register a new language via the highlight.js API .
Manual Highlighting
All of your code blocks are automatically syntax highlighted when reveal.js starts. If you want to disable this behavior and trigger highlighting on your own you can set the highlightOnLoad flag to false.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
Your browser doesn't support the features required by impress.js, so you are presented with a simplified version of this presentation.
For the best experience please use the latest Chrome , Safari or Firefox browser.
Example Presentation: Classic Slides
Henrik ingo.
- Table of Contents
- A title slide
Bullet points
- Blockquote & image
- More basic text styles
Motion effects 101
Table of Contents, with links to other slides of this same presentation.
Note that instead of absolute positioning we use relative positioning, with the data-rel-x and data-rel-y attributes. This means the step is positioned relative to the foregoing step. In other words, this is equivalent to data-x="0" data-y="-3000".
A slide with text
This slide has a few paragraphs (p element) of normal text.
Personally I like centered or even justified text, as it looks less boring. This can of course be set in the css file .
I really like the style on links in these presentations. I modified the border to be beveled, but it's mostly from @bartaz' original demo . @bartaz is the creator of impress.js.
- A slide with bullet points. This is the first point.
- Second point
- Sub-bullet 1
- Sub-bullet 2
A blockquote & image

Spread love everywhere you go. Let no one ever come to you without leaving happier. Mother Teresa Image credit: Peta_de_Aztlan @Flickr. CC-BY 2.0
More text styles
As usual, use em to emphasize, strong for strong, u for underline, strike for strikethrough and q for inline quotations .
If you're a software engineer like me, you will often use the <code> tag for monospaced inline text.
Items on the slide can
And zoom in
...just like in PowerPoint. Yeah, I know I'm being lame, but it was fun to learn to do this in CSS3.
This step here doesn't introduce anything new when it comes to data attributes, but you should notice in the demo that some words of this text are being animated. It's a very basic CSS transition that is applied to the elements when this step element is reached.
At the very beginning of the presentation all step elements are given the class of `future`. It means that they haven't been visited yet.
When the presentation moves to given step `future` is changed to `present` class name. That's how animation on this step works - text moves when the step has `present` class.
Finally when the step is left the `present` class is removed from the element and `past` class is added.
So basically every step element has one of three classes: `future`, `present` and `past`. Only one current step has the `present` class.
This version of impress.js includes several add-ons, striving to make this a full featured presentation app.
Impress.js plugins
- Press 'P' to open a presenter console.
- When you move the mouse, navigation controls are visible on your bottom left
- Autoplay makes the slides advance after a timeout
- Relative positioning plugin is often a more convenient way to position your slides when editing. ( See html for this presentation. )
This presentation also uses speaker notes. They are not visible in the presentation, but shown in the impress console.
If you pressed P only now, this is the first time you see these notes. In fact, there has been notes on preceding slides as well. You can use the navigation controls at the bottom of the impress console to browse back to them.
And did you notice how those bullet points appear one by one as you press space/arrow? That's another plugin, called substeps.
Highlight.js
The Highlight.js library provides really nice color coding of source code. It automatically applies to any code inside a <pre><code> element.
Highlight.js is found under the extras/ directory, since it is an independent third party plugin, not really an impress.js plugin. You have to include it via it's own <link> and <script> tags.
Use \(\LaTeX\), MathML or AsciiMath to properly show mathematical formula.
- Remember, in impress.js the full power of HTML5, CSS3 & JavaScript is always at your fingertips!
- For example, you can use tables, forms, or dynamic charts as you would on any web page:
Acme Inc Quarterly Profits
- DOCUMENTATION.md is the API reference.
- Source of this presentation itself is commented
- Again, the html and css source is well commented.
- examples/ in this repository
- on the impress.js wiki
- Check out Impressionist : a 3D GUI to create impress.js presentations
Steve Grunwell
Open-source contributor, speaker, and electronics tinkerer.

Building Presentations with Reveal.js
June 27, 2016
In Code , Speaking
As I mentioned in my Exporting Reveal.js Slides to PDF Using Decktape post last week, I tend to use Reveal.js – a HTML- and JavaScript-powered presentation framework – for most of my conference talks. Having given a fair number of presentations using the framework over the last few years , I thought it might be useful for speakers who haven’t yet tried (or found their footing with) Reveal.js if I laid out my preparation workflow.
Early on, I was manually creating presentations based on the framework’s “Full Setup” instructions : clone the repo, run npm install , then start editing the index.html file. It worked well enough, but my Git history (I knew early on I wanted to be able to host my presentations on GitHub Pages) would always be cluttered with commits to the core framework.
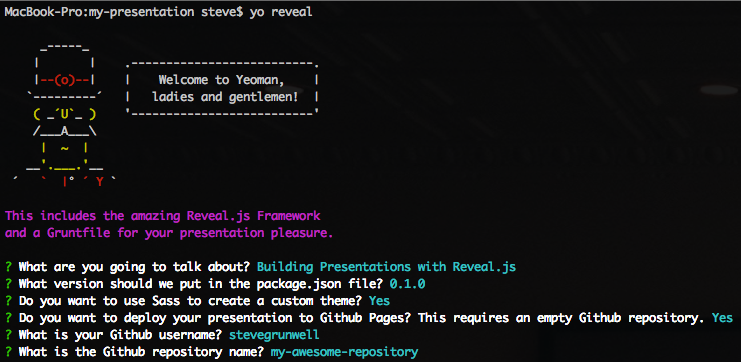
After a few presentations, I found the generator-reveal Yeoman generator from Sebastian Lara Menares , and it completely changed my approach to building presentations with Reveal.js; instead of having to manually edit the index.html file, I could instead use the generator to create new slides – as individual HTML or Markdown files – and populate slides/list.json. The generator gives me a Grunt file , allowing me to have automatic recompilation and live reloading when changes are made.
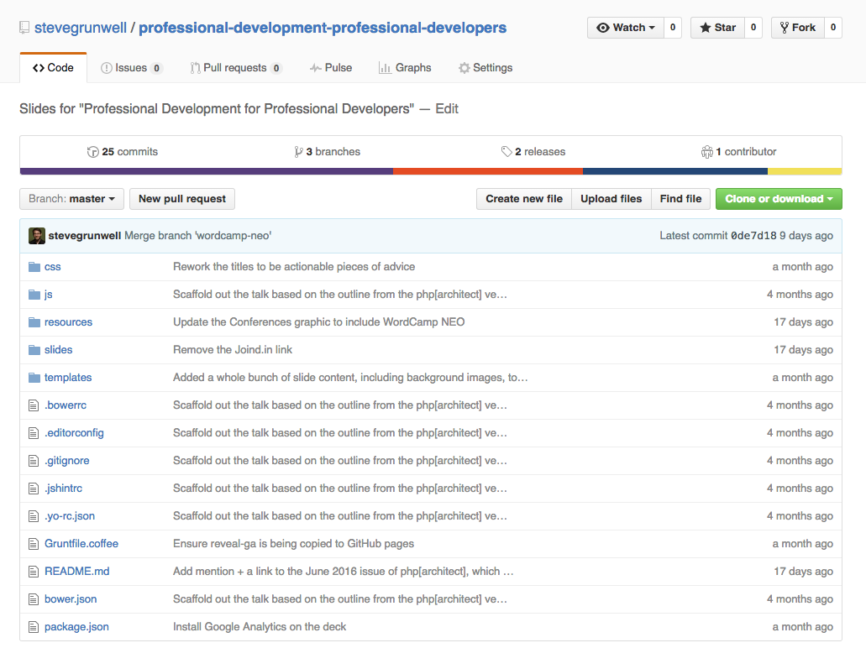
As an example, take a peak at my Professional Development for Professional Developers slide deck on GitHub :

You’ll notice that there isn’t even an index.html file in my deck, as this file is dynamically generated by Grunt. The “resources” directory contains any graphics or other media used in my presentation, while the “slides” directory contains a single markdown file for each slide in my deck , along with a list.json file that puts the slides in order (including vertical nesting).
Building your Reveal.js presentation
When I’m building my slide deck, I keep two terminal windows open: the first is just running grunt , which automatically opens and re-loads a browser tab with my slides. The second window is where I generate new slides, using the commands built into the Yeoman generator:
That command will automatically create the slides/this-is-my-slide-title.md Markdown file and append it to slides/list.json, then refresh my presentation. If I know I’m doing a more complicated slide where Markdown might not be a good fit, I can omit the --markdown option to generate slides/this-is-my-slide-title.html instead; Reveal.js can handle both HTML and Markdown together, seamlessly.
Fragments, background images, and more
As I’m building out my slide deck, I often find myself wanting more dynamic slides – a background image, different transitions, etc. Reveal.js has ways to define many of these behaviors , but using them with the Yeoman generator – especially with Markdown – is sometimes less than obvious.
A popular Reveal.js feature is “Fragments” – the ability to show/hide text after the initial display of the slide. This can be used to reveal new information as you present without overwhelming the audience with a wall of text up-front. In regular markup, we accomplish this by adding the class of fragment to an element:
When you’re writing this in Markdown, adding a class to an object isn’t so simple: after all, Markdown isn’t meant to be a full replacement for HTML:
To get around this, we can apply HTML comments using the .element selector:
Likewise, if we wanted to add additional information to the entire slide (for example, a background image), we can do so by using the .slide selector at the top of our slide file:
Sure, we could simply write the list in HTML and avoid the comments, but I personally find it easier to formulate my thoughts in Markdown, then apply classnames like .fragment after the fact. HTML and Markdown are both simply ways to structure your content, so use whichever works best for you.
Publishing to GitHub pages
One of the reasons I’ve stuck with Reveal.js over the past few years has been how easy it is to publish my presentations to GitHub pages, giving me a URL that I can easily share without relying on services like SlideShare . The Reveal.js Yeoman generator makes this even easier: during the presentation’s initial generation (or by editing the Gruntfile.coffee file), users are able to specify the GitHub username and repository name that will host the presentation.
Once the presentation is ready to be shared, simply run grunt deploy to push the current master branch of your presentation to GitHub pages, available at http://{username}.github.io/{repository-name} , giving you an easily-sharable URL!
The importance of a README file
I’ve found that the repository README file can be a great way to provide background information about the slide deck, including links to additional resources (including relevant posts on your own blog, if you’re like me and tend to create talks around things you’ve already written). In general, my presentations’ README files tend to follow a common pattern :
- The presentation title ( <h1> element)
- The presentation abstract: a paragraph or two summarizing what the presentation is about – this is the same abstract that I send to conference organizers when I submit the talk
- A call-to-action to “View Slides”: a link to the GitHub Pages version of the presentation
- Presentation History: a list of places this presentation has been given, including relevant Joind.in links. This can be immensely useful when submitting a repeat talk, as you can show the types of conferences who have already said “yes” to the talk and link to positive reviews the talk has received.
- Additional notes: this section isn’t always necessary, but it’s often helpful for both my audience and myself to keep track of good resources related to the topic.
Tagging releases
When presentations are being tracked under version control, it’s natural to want to apply other software development principles to them. For example, if I need to make modifications specific to a given conference, I tend to do this work in a branch . After I’ve given a talk, I create a new tag in the repository , marking a new “release” of the presentation.
Tracking slide views
One drawback to hosting your slides yourself via GitHub Pages is that, out of the box, there’s no way to track the number of people viewing your slides. Fear no more, for I released an npm package earlier this year that hooks into the Reveal.js API and sends custom events to Google Analytics. The package is available via npm , with its source available on GitHub .
Review: Building Exceptional Sites with WordPress & Thesis
Preparing for your annual review.
Add Comment →
Nice tutorial and nice tools!! I am not a JS developer but i liked your tutorial so much that I just installed node.js, Yeoman and Grunt (and a few dependencies like bower). I can create slides with “yo” but when I use the command “grunt” or “grunt serve” (btw, what is the difference?) I get nothing but a white page in my browser…. In my power shell (I use windows 10) I read: running “watch” task… waiting…. Do you have any idea of might be going on?
Thanks, Raul
Hey Raul, thanks for the kind words!
To answer your first question, Grunt’s default task (e.g. “grunt”) runs the “test” and “serve” tasks (check the bottom of Gruntfile.coffee to see where this is defined) — basically, running “grunt” is the same as running “grunt test && grunt serve”.
With regards to the white screen, that’s indicative of an error in your JavaScript — I’d recommend checking the web inspector console within your browser. Running “grunt test” can also help diagnose syntax errors or other common issues that might be preventing the code from running properly.
Best of luck, and thanks again!
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
- Portfolio (14)
- Speaking (9)
- Writing (5)
- Laravel (9)
- WordPress (31)
- Community Service (5)
- Conferences (7)
- Coffee & Roasting (7)
Latest Posts

R.I.P. to the Best Girl, Shelby
October 17, 2024

For a Great Time, Make it a DateTime
July 19, 2024

Strict Equality for Better Code
July 1, 2024
See all posts
Upcoming Talks
I don't currently have any upcoming talks scheduled, but please get in touch if you'd like to set something up!
See all talks
- WordPress.org
Be excellent to each other.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
The javascript presentation library for the automation era.
presenta-software/presenta-lib
Folders and files, repository files navigation.

Get started
- 🚀 Landing page for a quick overview
- 📃 Library documentation
- ⏯ Examples to get started
Questions and suggestions: Discussions board .
Issues and bugs: Issues section .
Development
To start a development session:
To build a release:
PRESENTA Lib is released under the 3-Clause BSD license .
Copyright © 2020-21 Fabio Franchino, https://www.fabiofranchino.com
Releases 25
Contributors 2.
- JavaScript 77.7%

IMAGES
VIDEO
COMMENTS
index.html: This is the official impress.js demo, showcasing all of the features of the original impress.js, as well as some new plugins as we add them.. As already mentioned, this file is well commented and acts as the official tutorial. examples/: Contains several demos showcasing additional features available. Classic Slides is a simple demo that you can use as template if you want to ...
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com.. The framework comes with a powerful feature set including nested slides, Markdown support, Auto-Animate, PDF export, speaker notes, LaTeX typesetting, syntax highlighted code and an extensive API.
DIY Presentation Micro-Framework. Bespoke.js is a super minimal (1KB min'd and gzipped), modular presentation library for modern browsers, designed to foster a rich plugin ecosystem. The core library sets up the presentation, provides a simple control API and manages events. Any other functionality is implemented as a plugin.
Supporting reveal.js. This project was started and is maintained by @hakimel with the help of many contributions from the community. The best way to support the project is to become a paying member of Slides.com—the reveal.js presentation platform that Hakim is building. Created by @hakimel X (Twitter) GitHub Edit this page
This mode is helpful when you want to take disctracting slides off the screen during a presentation. Stellar Links. Source code on GitHub; Leave feedback on my site; Follow me on Twitter; It's free. reveal.js and rvl.io are entirely free but if you'd like to support the projects you can donate below. Donations will go towards hosting and domain ...
Create PowerPoint presentations with JavaScript The most popular powerpoint+js library on npm with 1,800 stars on GitHub. Get Started. Demos. HTML to PPTX. Works Everywhere. Every modern desktop and mobile browser is supported; Integrates with Node, Angular, React, and Electron;
RevealJS is a JavaScript framework that allows you to leverage your HTML, CSS, and JavaScript skills to build beautiful and polished presentations. Some benefits this has over the standard software packages include being able to use version control (since the presentation is just html, css, and js files rather than a proprietary binary format ...
event impress:init is triggered on root presentation element (#impress by default) when presentation is initialized. new CSS classes were added: impress-disabled is added to body element by the impress.js script and it's changed to impress-enabled when init () function is called. events added when step is entered and left - custom impress ...
Features. 📝 Markdown-based - foucus on content and use your favorite editor. 🧑💻 Developer Friendly - built-in code highlighting, live coding, etc. 🎨 Themable - theme can be shared and used with npm packages. 🌈 Stylish - on-demand utilities via UnoCSS. 🤹 Interactive - embedding Vue components seamlessly.
reveal.js template: reveal.js presentation written in markdown set up with fabric & fabsetup by @theno; think-git : A git introduction using reveal and d3.js; Laravel Package Development by @sebdesign; PHP 7 Presentation by @crazy-max; NodejS: cómo usar JavaScript en todos lados by Nicolás Quiroz
The reveal.js viewport is the wrapper DOM element that determines the size of your presentation on a web page. By default, this will be the body element. If you're including multiple presentations on the same page each presentations .reveal element will act as their viewport. The viewport is always decorated with a reveal-viewport class reveal ...
The HTML Presentation Framework. Created by Hakim El Hattab / @hakimel. blog Hello There. reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do. Vertical Slides. Slides can be nested inside of each other. Use the Space key to navigate through all slides. Basement ...
Mastering reveal.js. Mastering reveal.js Introduction. Watch on. This video course that will teach you how to everything you need to know to create great looking presentations with reveal.js. We'll start from the basics of installing reveal.js, creating slides and configuring your presentation. Then we'll work our way up to more interesting ...
Create PowerPoint presentations with a powerful, concise JavaScript API. - gitbrent/PptxGenJS. Create PowerPoint presentations with a powerful, concise JavaScript API. - gitbrent/PptxGenJS ... Please file issues or suggestions on the issues page on github, or even better, submit a pull request. Feedback is always welcome!
Presenting Code. reveal.js includes a powerful set of features aimed at presenting syntax highlighted code — powered by highlight.js. This functionality lives in the highlight plugin and is included in our default presentation boilerplate. Below is an example with clojure code that will be syntax highlighted.
presentr.nextSlide() - Jump to next slide. presentr.previousSlide() - Jump to previous slide. presentr.firstSlide() - Jump to first slide. presentr.lastSlide() - Jump to last slide. presentr.jumpSlide(index:Number) - Jump to a specific slide.; presentr.nextFragment() - Jump to next fragment, if end reached the next slide will be shown. presentr.previousFragment() - Jump to previous fragment ...
In this slide, we don't even specify the relative position, rather that too is inherited. So this slide will again be 1000px to the right of the previous one. Bullet points. A slide with bullet points. This is the first point. Second point. Third point. Under this point we also have some sub-bullets: Sub-bullet 1.
The Reveal.js Yeoman generator makes this even easier: during the presentation's initial generation (or by editing the Gruntfile.coffee file), users are able to specify the GitHub username and repository name that will host the presentation.
pdf gallery deck automation png slides showcase gif javascript-library catalogue image-generation pdf-generation banners banner-generator document-automation presenta-lib image-automation open-graph-generator